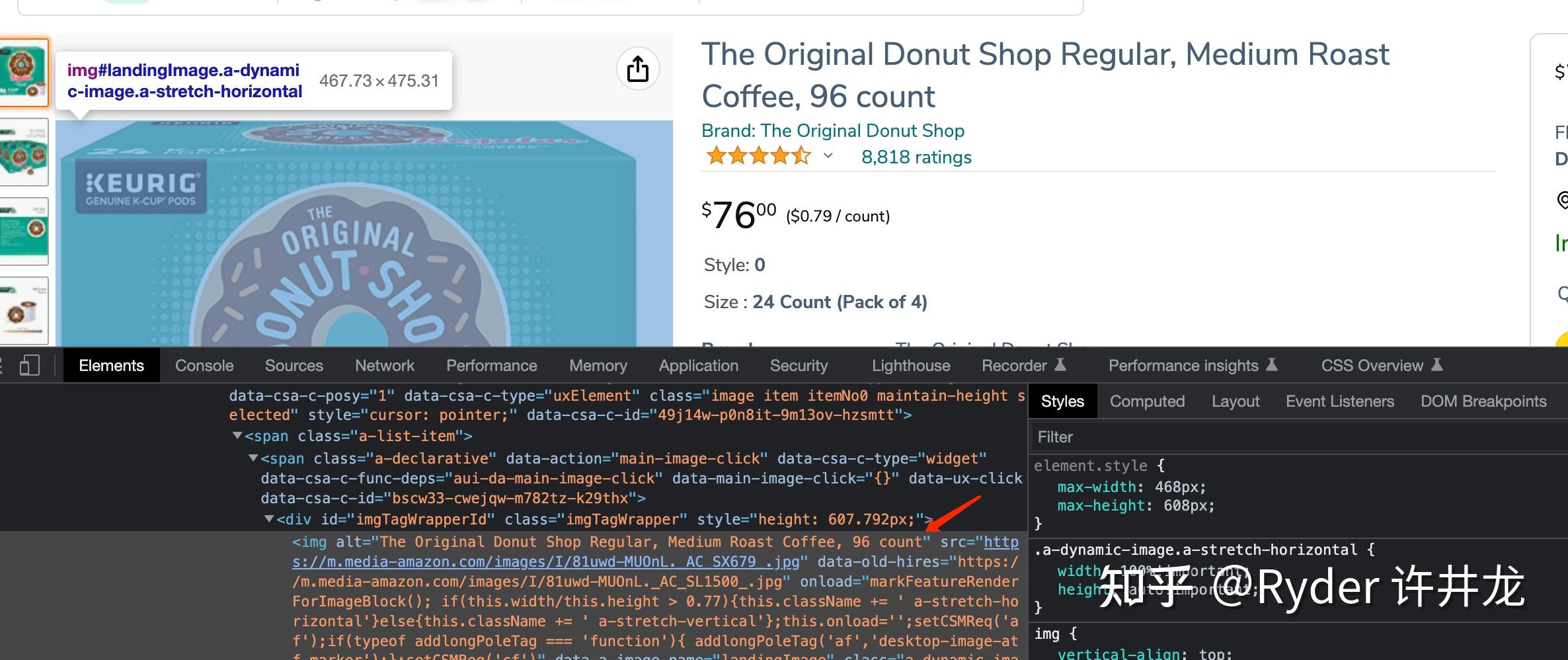
html5 图片优化

1800 x 900

Create a Responsive Website Using HTML5 and CSS3 – Video Tutorial - iDevie

2372 x 998

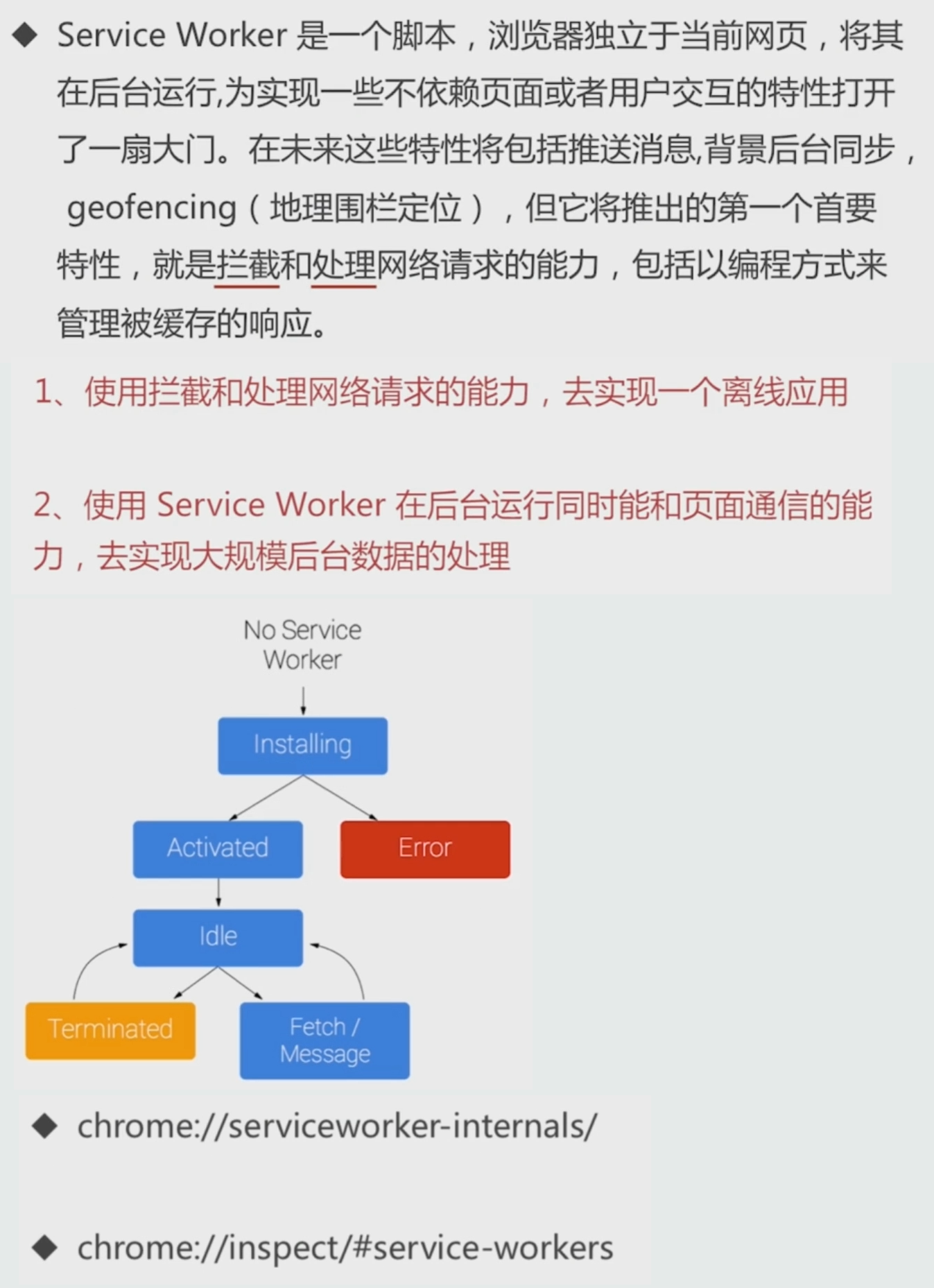
网站图片为什么要做优化? - 知乎

1347 x 1857

Web前端性能优化 - 让你的页面飞起来_慕课手记

2000 x 1516

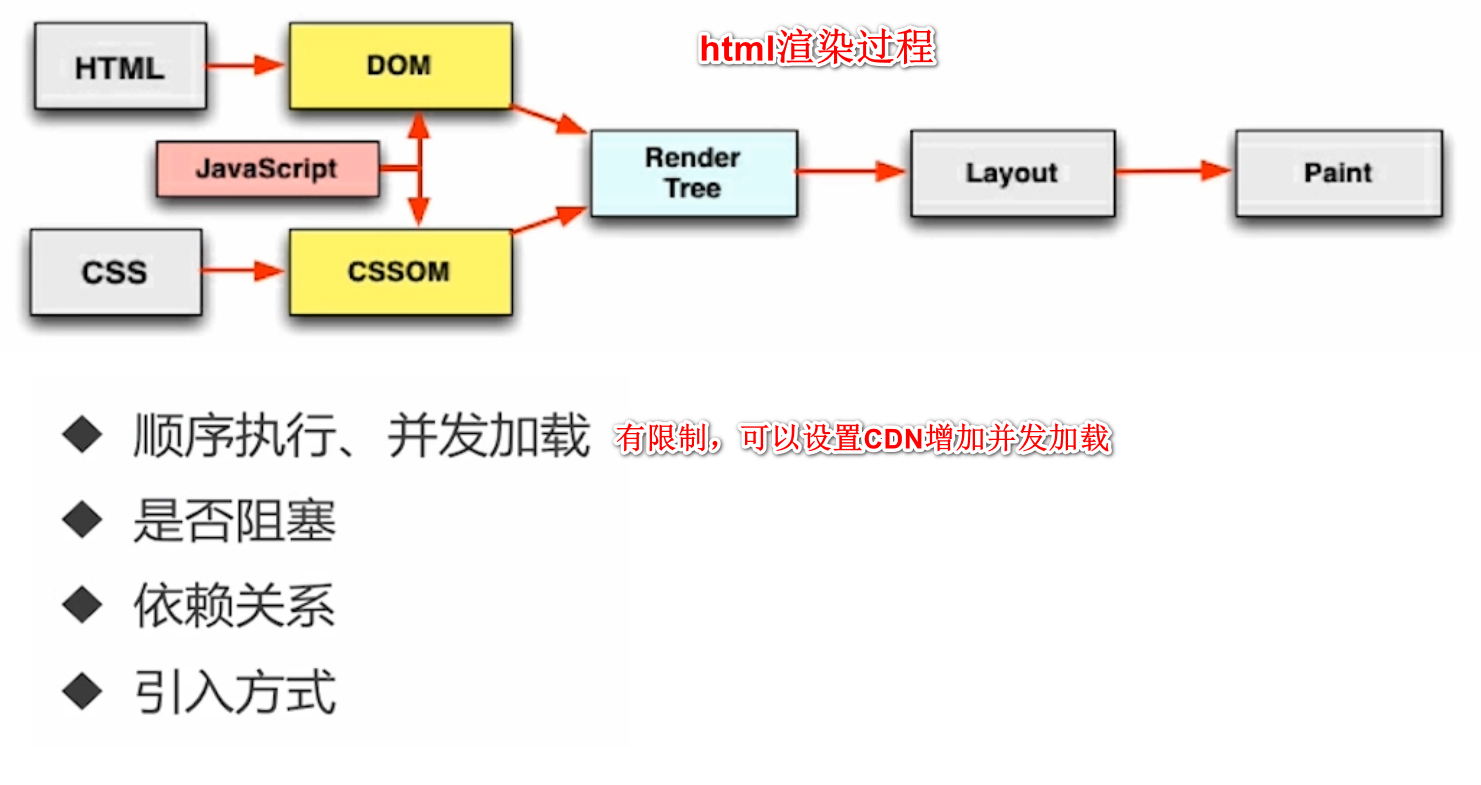
前端开发 - 前端性能优化——图片优化 - 无涯教程网

1600 x 1000

HTML5. Introducción | Informática en el Colegio Caude

2070 x 1758

【前端开发】代码结构及性能优化大总结 - 惊觉

1280 x 814

seo网站图片如何优化(关于网站图片优化主要方法)-8848SEO

1280 x 1302

B端产品分析 — UI界面优化模拟总结|UI|其他UI |喔喔子 - 原创作品 - 站酷 (ZCOOL)

1481 x 785

Web前端性能优化 - 让你的页面飞起来_慕课手记

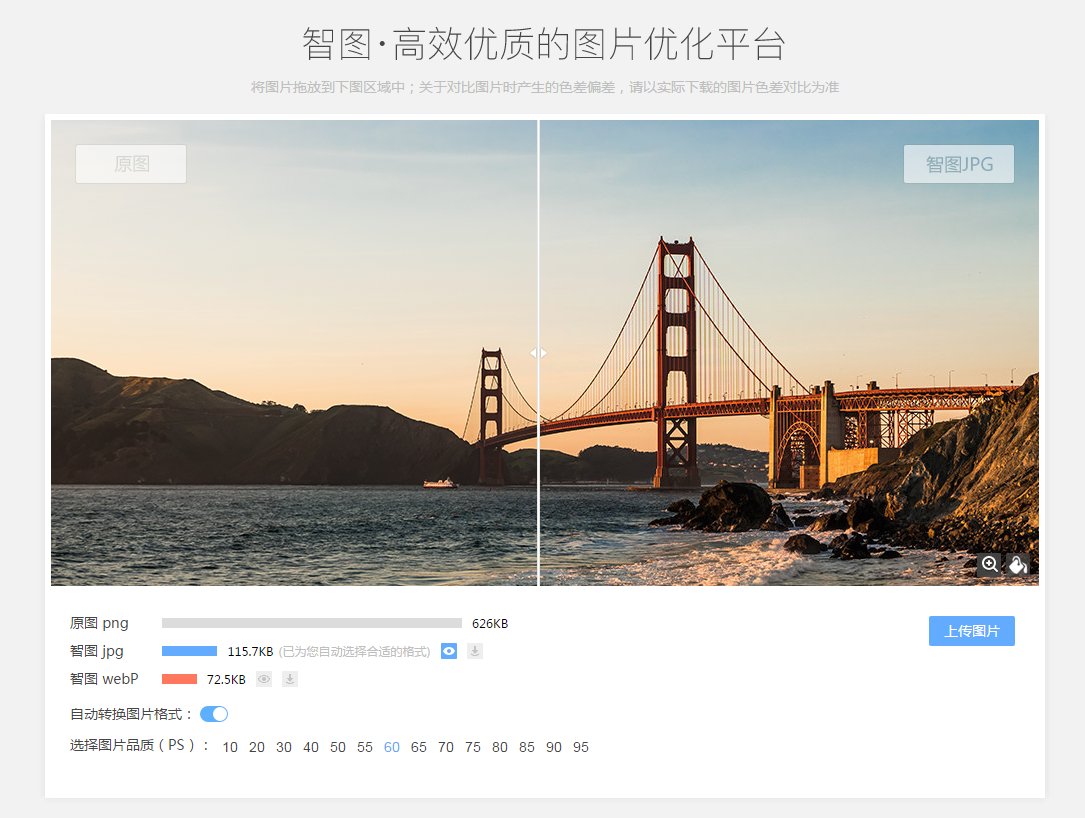
1085 x 818

智图:webp格式的在线图片压缩优化工具 - 不死鸟 - 分享为王官网

1600 x 1165
Vue 性能优化篇(一、图片优化 ) - 开发技术 - 亿速云

1024 x 768

网站优化时对图片的优化方式有哪些要求(网站优化过程中图片的优化技巧和注意事项)-8848SEO

1920 x 1280

怎么看网站性能?性能测试常用指标与网站性能优化方法

4084 x 2800

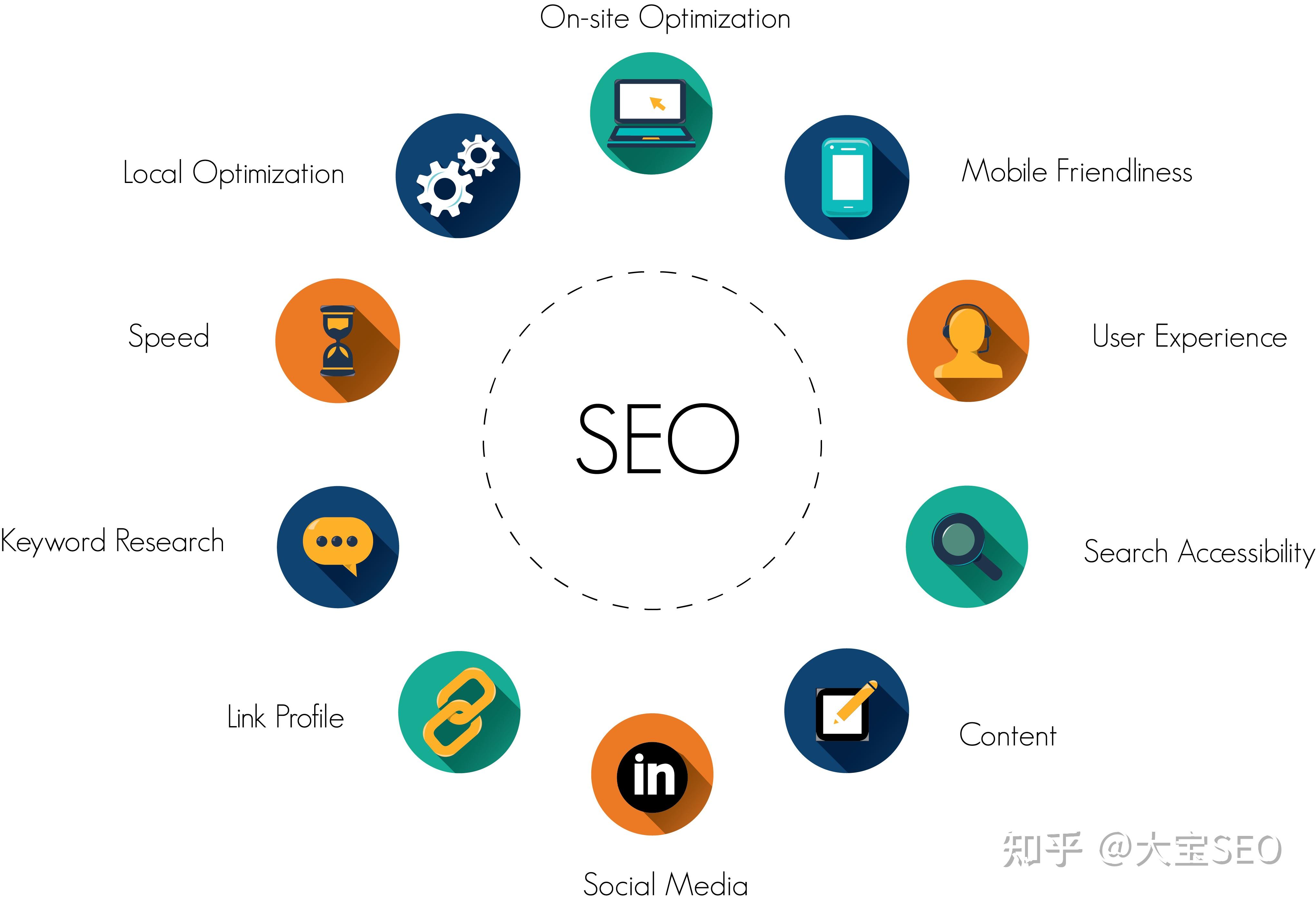
SEO官网优化详细方法 - 知乎

5000 x 5000

HTML5 – Logos Download

1920 x 1080

Your Joomla! Site - HTML5

2098 x 902

掌握视觉层级原则,优化用户体验_V优客

1280 x 960
- 牛肉胡萝卜粥图片大全家常
- 菠萝花蛋糕图片
- 炸羊肉图片大全家常
- 生虾尾图片
- 土豆条炒肉图片
- 豆付丸子汤图片大全
- 盐煮花生生产线图片
- 冬笋白腌菜蘑菇图片
- 十作花图片
- 香菇肉片汤图片
- 什么红烧的菜好吃图片
- 赤小豆和红豆图片
- 野生芦笋图片大全
- 儿童自制蛋糕图片简单
- 鸡翅根的图片大全大图
- 冬季饭店凉菜菜谱大全图片
- 八宝酱丁面的图片
- 糯小米和小米图片
- 紫薯花生图片大全
- 牛肉芥兰饭 图片
- 辣炒海蟹腿图片
- 香酥小螃蟹制作图片
- 炒鸽子渣的图片大全
- 天使蛋糕卷的做法大全图片大全图片欣赏
- 酱香肉片图片大全
- 北么虫上长草图片
- 干锅带皮驴肉图片
- 南瓜派的做法的图片大全图片大全
- 药膳猪肚鸡图片
- 大麻鸭成鸭图片
- 家常茄子图片
- 肉酱美食图片
- 所有野菜名称和图片
- 小马的蛋糕图片
- 双菌的做法图片欣赏
- 龙虾籽图片大全
- 粤菜大全带图片
- 麻辣凉拌鸡大图片
- 鱼奶白汤图片
- 番茄水煮鱼的图片
- 青瓜丝丸子汤图片
- 做水饺的方法图片大全
- 黑布朗图片
- 打出来的果酱过筛 图片
- 重庆火烧鱼图片
- 海螺肉构造图片及名称
- 蓝梅蛋糕图片
- 砂锅手擀面图片
- 水煮菜的图片大全家常
- 清真素菜图片大全有图
- 干鱼胶的做法大全图片大全
- 菠箩鸡片图片大全
- 小干枣图片
- 苏打水的图片
- 椰子蛋糕图片大全
- 粥牛奶的图片真实感
- 水煮牛肉片的图片
- 海南鲶鱼砂锅做法大全图片大全图片
- 笨鸡炖蘑菇图片
- 超大对虾的做法图片
- 青汁蛋糕美食图片
- 青椒牛肉图片600*450
- 鱼香叶图片
- 炸油豆腐图片
- 酒酿大虾装盘图片
- 粤菜羊火锅的做法大全图片大全
- 美食炉图片大全
- 简约紫色生日蛋糕图片大全
- 花生起酥条图片
- 锡纸猪排图片
- 咖喱鲈鱼图片
- 三亚美食附菜名图片
- 香港美食及价格及图片大全集
- 苘蒿美食图片
- 过水鱼片的图片
- 家常大花鲢鱼图片
- 红烧大肠图片大全
- 盐烤鱼头图片
- 八个橘子的图片大全
- 寿司蛋糕图片大全
- 法式蛋白饼图片
- 铜盘鱼图片
- 烧千子的图片大全
- 丝瓜蒸肉饼图片
- 红豆圆子羹图片
- 泥鳅干炒辣椒图片
- 冰糖糯米莲藕图片
- 荷包蛋怎么做 图片及文字
- 什锦锅仔的图片
- 手抓饼小吃店图片大全
- 章鱼儿童图片大全
- 赖尿虾图片大全
- 红豆包子的图片
- 菜肉粥做法大全带图片
- 杠子面的做法图片
- 榄菜肉末四季豆套餐图片
- 酒店年夜饭菜单图片
- 月牙饺子的包法图片
- ?\大鹅图片
- 椰蓉糍图片
- 烤豆腐卷串图片大全
- 炒菜花和米饭的图片
- 烧烤吃法大全图片
- 白贝蒸蛋图片
- 现烤美味生蚝图片
- 培根炒包菜图片大全
- 雪儿冰糖木瓜图片
- 豆腐米饭图片大全
- 橘子果盘简单做法图片
- 黄米年糕商标图片
- 红筋菜图片欣赏
- 水果牛奶西米露图片
- 白萝卜鸭脸汤图片大全
- 肉皮黄豆冻图片
- 糯米粥自己做的图片
- 用面包做的篮子图片
- 彩色八宝饭图片
- 草鱼内脏图片
- 豌豆 图片
- 新疆馕制作过程图片
- 酸奶西点图片大全
- 番茄酱土豆图片
- ?h荔茸西米布甸图片
- 小嘴鱼家炖图片
- 小苦麦菜的图片
- 菠菜汤羹的做法大全图片
- 腊八蒜炒猪肝图片
- 彩色糖果混沌图片大全
- 肉类热菜菜谱大全带图片
- 仔姜?h烤鸡翅做法及图片
- 家常菜演高俊玲图片
- 拼盘造型图片大全
- 黄泥烤蛋图片
- 黑萝卜干做法大全图片
- 猪肝粉丝煲图片
- 抹茶拿铁奶盖图片
- 蔬菜凉皮图片
- 整条熏肉图片
- 平菇炒肉图片
- 鲜锅兔的做法带图片的
- 泡粑图片
- 双层男孩周岁蛋糕图片
- 螃蟹蒸粉丝图片
- 意大利饺子的做法图片
- 肉皮冻图片怎么做好吃
- 猪肉葱花馅图片
- 油炸山药块图片大全
- 菠萝花蛋糕图片
- 松滋鸡图片大全
- 竹荪图片功效与作用
- 心形慕斯蛋糕的装饰图片
- 土豆腊肉焖饭图片
- 玉米炖排骨汤的图片大全
- 红枣花生桂圆汤图片
- 鱼冷菜图片
- 毛豆煮图片大全家常菜
- 菊花土豆菜的图片
- 挂面鸡蛋饼图片
- 潮汕菜头?@图片
- 一个猪吃饭图片大全
- 老干妈干焖肉丝的图片
- 焦糖核桃派图片
- 桐骨面图片
- 草莓巧克力图片
- 肥牛脆皮双拼饭图片
- 药膳木瓜乳鸽火锅图片
- 海参图片 做法大全
- 红萝卜胡萝卜的图片大全
- 如何吃榴莲图片大全
- 粉条烧鸡图片
- 渣海椒肥肠图片
- 清炒菜心的图片大全家常
- 玉米芹菜粥图片
- 中式人偶翻糖图片 039
- 青蟹炒年糕的图片大全
- 台湾甜品品种图片大全
- 适合3 6岁的膳食图片
- 没有肉吃的图片大全
- 面条鸡蛋圈图片
- 烩蹄筋的图片
- 巧克力豆面包图片大全
- 竹旬怎么吃图片
- 蜜桃骨图片大全
- 橙子做拼盘图片及做法
- 蒸鲈鱼真实图片
- 牛肉丸子扣碗图片
- 泰国特色菜图片
- 海鲜菜的菜品图片大全
- 小米银耳粥的图片
- 焖烤图片
- 荷兰瓜炒着吃图片
- 做罗宋汤的红菜头图片
- 手抓饼真实图片
- 鲜果冰粥图片
- 桂圆和银耳汤图片
- 油炸银丝卷图片
- 儿童肉沫豆腐图片
- 烤扇贝的蒜蓉图片
- 尖椒牛肉高清图片大全
- 香甜沙拉玉米图片
- 手抓饼图片 图片大全
- 麻辣烫冷面图片大全
- 乔糕图片
- 槐花图片凉菜
- 三黑乌发粥高清图片
- 湖南腊肉炒大蒜图片
- 果蔬手工面的图片大全
- 香辣秋刀鱼图片大全
- 江米条的图片
- 炒牛肥肠图片
- 辣子烹豆腐做法图片
- 卤熏狗肉图片
- 照烧猪肉饭图片
- 鸡手做法大全图片欣赏
- 野菜竹叶菜图片
- 心型生日蛋糕图片大全
- 淹油黄瓜的图片
- 松鼠鱼带图片做法视频教程
- 孕妇食谱图片欣赏
- 桑葚米酒炖红枣鸡蛋图片
- 韩国米糕图片
- 溜虾仁的图片
- 泡面制作恶心图片大全
- 日式千层锅图片
- 进口哈密瓜果盘切图片
- 黄瓜珍珠汤图片
- 燕麦芒果图片
- 苦瓜菜肴图片大全
- 腌青李子图片
- 四川美食麻婆豆腐图片及介绍
- 莴苣图片做法大全家常
- 辣煎秋刀鱼图片
- 西瓜冰糕图片大全
- 小土豆零食图片
- 羊骨头炖酸菜图片
- 炒米饭家常图片
- 银耳猪骨汤图片
- 立体裱花蛋糕图片大全
- 炖鸡漂亮图片大全
- 玉米羊排汤图片
- 豹纹蛋糕图片
- 月亮型饺子图片
- 海鲜的名字图片大全
- 鸡蛋银耳糖水图片
- 餐厅麻婆豆腐图片
- 牛排蔬菜拼盘图片大全
- 南瓜大枣粥的图片大全
- 什么是多宝鱼图片
- 黄花汤图片
- 创意儿童娃娃蛋糕图片大全
- 溪螺种类及图片
- 烧腊煲仔饭图片
- 家常菠萝炒饭图片
- 冰糖木瓜图片
- 红烧无头鱼的图片
- 土豆肉丝饭图片
- 肉炖酸菜图片
- 扇贝柱饺子图片
- 苹果芒果汁图片
- 橄榄菜肉沫四季豆图片
- 培根手抓饼图片大全
- 娃娃糕融化的图片
- 凉菜冷拼盘图片大全
- 肉脂烩饼图片
- 绿糕图片大全图解
- 鹅红烧图片大全
- 茭白是什么样子要图片
- 李锦记蒜蓉豆瓣酱图片
- 土豆片辣椒图片大全
- 我做的馒头图片
- 黄金瓜图片大全
- 豆皮丝图片做法
- 山药紫薯包图片
- 创意早餐摆盘图片
- 花样面包的图片大全图解法
- 儿童创意早餐包子图片大全
- 百香果柠檬汁高清图片
- 南瓜藤绘画图片大全
- 滑蛋炒火腿图片
- 简单西红柿摆盘图片
- 用蔬菜做猴子的图片
- 蒸紫薯和玉米图片
- 榴莲千层蛋糕店图片大全
- 锅蒸做法大全带图片
- 饺子加牛奶图片大全
- 紫米花图片大全
- 北京有什么美食求图片
- 蜜糖山楂图片
- 八角 大茴图片
- 最好看的纸杯蛋糕的图片大全
- 奶油椰丝面包的图片
- 腐竹炒青椒图片
- 独家秘制图片
- 芥菜猪肝粥图片
- 回锅肉炒豆豉图片
- 椰汁糕怎么切菱形图片
- 卤海带丝图片
- 肉沫土豆酱图片
- 葡萄甜点的做法大全图片
- 自制阿胶图片
- 芝士蛋糕的做法图片大全
- 蛋溶豆的图片
- 小蛋糕机做蛋糕的步骤图片大全
- 虾仁茄盒图片
- 琵琶鸭制作图片大全
- 韩国炒肥肠图片大全图片大全
- 肉冻图片怎么做好吃
- 花开富贵菜图片
- 大杂烩图片家常
- 玉米土豆农家汤图片
- 麻辣牛肚锅图片
- 蛋鸡骨质疏松图片
- 农家炒猪黑肉图片
- 瓜丝豆皮图片
- 荠菜小肉圆图片
- 广东糖水店图片
- 干煎多宝鱼图片
- 蔬菜菜谱及图片
- 榴莲?h饭图片
- 青豆炒鸡图片
- 家常焖鲤鱼图片
- 莲藕玉米炖猪蹄图片大全家常
- 麻辣腰花图片
- 家常菜图片花菜做法
- 万圣节6美食作品图片
- 灌阳油茶工具图片
- 妈妈做鸡汤的图片大全
- 油炸童子鸡图片
- 豆鼓黄骨鱼图片大全
- 芋圆丸子图片大全集
- 茶油香菇图片
- 西红柿鸡蛋汤的图片
- 假雪莲子图片大全
- 菜心肉包图片大全
- 紫薯椰蓉糕图片
- 白肉沾蒜末图片
- 蒜蓉金针菇蒸虾图片
- 麻婆豆腐便当图片
- 竹燕窝形成的过程图片
- 腊肉炒年糕图片大全
- 清蒸玉踏鱼图片
- 甘蓝肉片盖浇饭图片
- 豆腐炖青菜图片大全
- 豆腐.1秒肉图片
- 油炸银鱼图片大全图片大全集
- 发面烧饼炉子图片大全
- 红烧牛脊骨牛脊骨图片
- 杨汁甘露和西米露图片
- 加菲猫与千层面图片
- 农家肉片图片
- 拌白菜丝粉丝的图片
- 横切牛肉竖切猪图片
- 土豆丝盖浇面广告图片
- 烧烤牛肉串图片
- 菜肴湘菜图片
- 烧烤店烤茄子图片
- 小嘴鱼家炖图片
- 糯米肚子图片
- 酸菜粉条肉动态图片
- 做玫瑰花馒头步骤图片
- 湖南菜品图片
- 朋友吃汤圆实拍图片大全
- 延安香菇面图片大全
- 家菜热菜菜谱大全带图片
- 家常鱼图片大全图片大全下载
- 东北菜单图片大全
- 猪的蛋糕图片大全大图
- 青椒牛肉图片600*450
- 麻婆豆的图片
- 中档热菜菜谱大全图片
- 牛肠道图片大全
- 手撕兔子的做法图片大全
- 鸡肉菠萝汉堡高清图片
- 杏仁坚果奶油汤做法图片
- 干慈姑图片
- 新鲜百合炒肉的图片
- 咸水毛豆高清图片
- 沙丁鱼油炸产品图片
- 香肠炒白菜图片大全
- 凉面条图片
- 做全鸡做法大全图片欣赏
- 紫贝天葵的功效与图片
- 家常素丸子汤图片
- 自制姜枣茶图片
- 滚元宵的过程图片大全
- 陕西菜图片
- 干的川辣椒图片大全
- 生汤丸子图片大全家常
- 老干妈拌腐竹图片
- 小香薯糕图片
- 棉花鸡蛋图片大全
- 熊蛋包儿图片
- 南瓜豆沙饼图片
- 酸奶拌坚果图片
- 双层米糕做法图片大全
- 孜然香肠图片
- 猪肠胀糯米的做法图片
- 萝卜丝肉圆图片
- 名菜图片及做法
- 生抽黄瓜图片
- 最简单果酱画图片大全
- 水果拼盘龙的图片大全大图
- 芝士烤鸡胸肉图片
- 变蛋黄瓜图片
- 宝贝2周岁生日蛋糕图片
- 天津四碟捞面图片
- 芝麻酱豆芽面筋图片
- 甜方酥图片
- 炒白萝卜丝的做法图片大全家常菜
- 健康菜名图片
- 鲜虾面的家常做法图片
- 脱骨鸡图片大全
- 黄瓜片炒肉和鸡蛋图片
- 肥牛酸菜饭图片
- 萝卜蒸羊肉图片
- 干椒羊排图片大全
- 火龙果简单的拼盘图片
- 火腿肠豌豆玉米图片大全
- 白菜油炸做法大全家常做法大全图片
- 素炒西兰花的真实图片
- 上班族便当图片
- 大大的舒芙蕾图片
- 泰式无骨腌鸡脚图片
- 卡通面点制做法大全图片大全图片欣赏
- 家常土豆丝炒饼图片大全家常
- 转印图案 蛋糕图片
- 红茶水晶果冻图片大全
- 做红烧肉的图片
- 美食活动图片
- 武汉热干面制作图片
- 食用菌菇图片及名称
- 粉丝蒸生蚝图片
- 珍珠奶茶制作图片大全
- 芝麻红薯丸子图片大全图解
- 芹菜炒牛肉的图片
- 焦香藕饼图片
- 大海海虾图片大全
- 什么鱼适合宝宝吃图片大全
- 大暑美食图片
- 小甜品蛋糕图片
- 蜜枣烧山药图片
- 牛油果加梨图片
- 油炸鸡肉图片
- 猪肉丸云吞图片
- 竽头扣肉图片
- 黄焖杏鲍菇好看图片
- 凉菜荷兰豆北极贝图片
- 棒子骨的做法图片
- 香蕉奶油可丽饼图片
- 清明子图片
- 老南瓜的图片大全
- 炸羊排图片
- 蛋糕油图片
- 煨牛肉做法图片
- 杯子蛋糕圣诞款图片大全
- 苹果炖牛奶图片大全
- 黑椒柠檬煎鸡扒图片
- 白菜炒饼子图片大全
- 饭胡的图片
- 药饼的图片
- 鲍鱼切花的图片大全
- 心型黄桃慕斯蛋糕图片
- 南瓜月饼图片大全图解
- 新疆凉面的图片
- 燕窝鲜炖高清图片
- 红烧茄子盖浇面的图片大全
- 干锅牛蛙图片大全 图片
- 生菜包烤肉图片
- diy汤圆图片
- 牛肉西红柿土豆 图片大全
- 无水脆皮小蛋糕图片
- 脆皮炸牛奶方块图片
- 金鱼馒头的做法图片
- 红米煮饭图片
- 绿豆藕排骨汤图片
- 凉拌午餐肉图片
- 冬笋炒牛肉图片
- 紫菜养殖图片大全
- 苦菜做法图片大全
- 凉菜专用拌菜勺图片
- 玉米包子的图片大全图片大全
- 橙子香蕉汁图片
- 泰式牛肉沙拉图片
- 鸡蛋炒柿子步骤图片
- 啤酒菜谱大全图片大全
- 田园蔬菜汉堡图片
- 红烧牛腩萝卜煲图片
- 韭菜鸡蛋馅的图片
- 油炸杏鲍菇宣传图片大全集
- 爆炒海参丝图片
- 酸菜鱼怎么烧图片
- 玉木耳菜谱图片大全
- 水晶蛋糕图片大全
- 苹果花样拼盘图片
- 干溜小面的图片
- 蛋糕6寸图片
- 黑胡椒鸡块图片
- 蒸小碗鸡图片
- 意式海鲜?h面图片
- 毛豆煮图片大全家常菜
- 玉米胡萝卜蔬菜粥图片
- 东北羊肉砂锅图片大全
- 火锅海兔图片大全
- 红枣米发糕图片
- 红烧橡皮鱼图片大全
- 圣诞节草莓蛋糕图片
- 戚风榴莲裸蛋糕图片
- 炒蔬菜种类大全图片
- 西谷米树图片
- 虾店图片大全
- 水果酸奶吐司的图片
- 蘑菇拌面的图片大全家常
- 蒜蓉蒸贝图片
- 凤梨虾球图片
- 糖尿病饮食疗法图片
- 家常番茄牛肉面图片
- 尖椒鸭肠盖浇饭图片
- 白菜鸡蛋饺子 图片大全图解法
- 水煮猪肉百叶图片
- 儿童牛排餐图片
- 烤鸡汉堡图片大全
- 杂粮糕的做法图片
- 野菜拉拉菜图片
- 钢炉烧饼图片
- 绣球杯子蛋糕图片大全
- 芋头?@的图片
- 野生赤黑豆图片大全
- 青菜鸡蛋汤米粉图片大全
- 儿童精致晚餐图片大全图片大全
- 虾仁泡饭图片
- 陕西小饺子图片
- 英英菜谱图片
- 石头馍图片
- 茄汁刀鱼图片
- 关于汤圆的图片大全
- 大连旅顺乌鱼豆图片
- 美味的早餐图片面条
- 蔬菜圆子图片
- 泥湖草图片
- 松鼠鳜鱼图片大全
- 奥利奥香蕉图片
- 大型盆栽蛋糕图片大全图片欣赏
- 麻辣的肉菜图片大全图解
- 生日宴菜谱10个菜图片
- 面营养简介图片
- 芋头条做法图片欣赏
- 戒夜宵的带字图片
- 正宗陕西炒面皮图片
- 花甲肉的做法图片大全
- 自己做的擀面柜图片
- 白菜细粉炒肉图片
- 鱼胶煮好的图片
- 瘦猪和瘦猪图片
- 苕酥图片
- 蒜蓉粉丝澳洲龙虾图片
- 毛栗子图片大全
- 肉馅辣椒图片
- 广西饭菜图片大全有图
- 三角酥图片
- 蜘蛛侠图案生日蛋糕图片大全
- 腊八节是什么图片
- 泡椒肉丝的配菜和图片大全
- 营养好鸡汤做法大全带图片
- 菇菌泡饭图片
- 青少年食谱家常菜图片大全
- 煎馄饨图片大全图解法
- 草莓奶昔西米露图片
- 陕北铁锅图片
- 平面寿桃生日蛋糕图片大全
- 卤水菜图片
- 食物花样图片大全图片
- 花样面包的制作 做法图片
- 烤针鱼干高清图片
- 早餐西式摆盘图片
- 红米小米粥图片
- 藤勾菜的图片
- 洋葱拌荆芥图片
- 虾皮大饼图片
- 青椒炒鸡蛋图片有水怎么办
- 福州蛎饼图片
- 连藕肉丸图片大全
- 天津小吃的图片大全
- 凉菜菜谱大全带图片凉菜做法大全
- 萝卜粥的做法大全带图片大全集
- 饭店川菜菜谱大全带图片
- 菠萝和土豆动画图片
- 大骨养生汤图片
- 辣炒月牙骨图片
- 会饺子的做法大全图片大全
- 酸菜炖大骨头血肠 图片
- 竹笋烧鸡的图片大全
- 蛋糕图片兔子
- 油炸鸡肉图片
- 土豆丝西红柿汤图片
- 煲鸡汤过程图片
- 熏马肠怎么做好吃图片
- 小炒排骨的图片大全家常
- 白萝卜炖豆腐汤图片
- 2016最新特色湘菜图片
- 小鱼贴饼子图片
- 水煮兔的图片大全
- 甘肃蒸鸡肉做发图片
- 红斑图片大全
- 糯米雪糕图片
- 萝卜干咸菜最简单的做法大全图片
- 2016蒸制面点大全图片
- 营养餐图片大全
- 小炒腊肠图片
- 韩国火腿肠煎鸡蛋图片大全
- 拉条子拌面图片大全
- 元宵的做法和图片大全
- 藕粉糕图片大全
- 水煮白菜图片家常
- 海草种类图片
- 天麻图片植物
- 吃阿胶糕的营养早餐图片
- 烧烤猪瘦串图片
- 烤全金枪鱼图片
- 月亮饼图片
- 圣诞节翻糖卡通图片
- 菠萝生日蛋糕的图片
- 荔浦芋头和香芋的图片
- 鱼蔬菜水果图片大全
- 家庭凉菜菜谱大全带图片欣赏
- 鳝鱼粉皮图片
- 虎皮酿馅尖椒图片
- 牛肉拌黄瓜图片大全
- 松籽玉米图片
- 鱼香肉盖饭图片
- 中午的午饭图片
- 东风菜草全部图片
- 爆酱鸡图片
- 蒜茸干粉图片
- 鸭子腿肉图片
- 烂糊白菜的图片
- 冰糖木瓜图片
- 木耳鸡丝汤面高清图片
- 洋葱雕刻荷花图片
- 枣山的做法图片大全
- 牛肉饺子馅的做法图片
- 德国风煎锅图片
- 烤炉上的美味图片
- 大白菜猪肉炖粉条图片
- 戚风蛋糕蛋糕图片大全
- 鸭胸肉菜谱图片
- 山楂双豆粥图片大全
- 怎么做美食图片
- 西红柿土豆盖饭图片
- 辣炒牛百叶图片大全
- 三角肉图片做法
- 四川自制红豆腐图片
- 肥西老鸡汤图片
- 衣服蛋糕图片大全
- 白灼虾创意摆盘图片
- 双色馒头圆形图片
- 油炸兔子图片大全图片大全集
- 做包子馒头动态图片
- 鸡与什么菜做好吃图片大全
- 酸辣鸭杂图片
- 大虾棒和花枝烧图片
- 芒果椰果图片大全
- 牛炒米粉做法大全图片
- 培根香肠披萨图片
- 炒酸萝卜图片
- 火腿切片摆盘图片大全
- 杯装饼干条图片大全
- 黑米红豆小圆子图片
- 粉丝拌凉菜图片大全
- 火锅鲤鱼做法大全家常做法大全图片
- 好看又好吃的美食图片
- 广东糖环做法图片
- 家常羊肉火锅图片
- 双椒木耳的图片
- 香蕉如何摆盘好看图片大全
- 拌裙带菜图片
- 油炸码炸图片
- 蔬菜干制作图片
- 小鸡翻糖图片大全
- 家常萝卜干的做法大全图片
- 香煎莲藕饼的图片大全
- 麻菜花图片
- 样槐树花图片
- 砂锅?h肉图片
- 红酒酸奶图片
- 清淡鸭汤图片
- 鱼块图片大全
- 大枣夹核桃 孩子吃图片
- 干煎三文鱼头图片
- 桃酥五仁馅图片
- 所有烧烤类菜单图片
- 中国菜图片大全图片
- 莴笋图片做法
- 卡通菜品图片
- 超级美食图片大全
- 卡通小熊蛋糕图片
- 高清火锅美食图片大全
- 南京鸭腿炒饭图片大全
- 玫瑰加巧克力花束图片
- 咸菜猪肚图片
- 幼儿凉菜菜谱大全带图片
- 木耳炒鸡脚图片大全
- 黔鱼的图片
- 怎么画菜心的图片大全
- 海鲜大杂烩家常做法图片
- 浙菜面点图片
- 尖椒虾皮的图片
- 羊肉图片大全大图
- 养生药材名字大全图片大全
- 猫过18岁生日蛋糕图片大全
- 饺子馅大全图片
- 虾仁汤图片
- 酸菜炖粉条图片大全
- 闷黄工艺图片欣赏
- 大凉菜图片大全
- 蒸芹菜叶 图片
- 芝士蛋帕尼尼图片
- 彩虹八寸蛋糕图片
- 花生木瓜鸡脚汤图片
- 兰花卷做法大全图片大全
- 湘菜美食图片自拍
- 烧烤烤熟的羊尾巴图片大全
- 丝瓜海螺汤图片大全家常
- diy饼干文字造型图片
- 锡纸小制作图片
- 拌银丝图片
- 香的溜哈喇图片
- 常见食用野菜做法图片大全
- 大香其酱图片
- 糯米莲藕的图片大全
- 零食图片大全制作
- 烤枣子图片大全
- 炒菜炒糊了图片
- 红糖木耳图片
- 西红柿打卤图片大全集
- 老干妈小炒肉做法图片
- 土豆片炒芹菜的图片大全
- 酸辣腰肝饭图片
- 青豆虾仁的图片
- 扬州特色蛋炒饭的图片
- 蔬菜面的家常做法大全家常做法大全图片
- 翻糖玩偶小狗图片
- 花样馒头做法和图片大全图解
- 地雷锅菜品大全图片
- 彼萨图片
- 镇巴红豆腐图片
- 酸萝卜大全图片
- 火薯图片
- 大连乌鱼豆图片
- 家常宝宝主食做法大全图片大全
- 玉米排骨汤的做法图片
- 柠檬屑 蛋糕图片
- 香菇肉馅面条图片
- 青椒闷排骨图片大全
- 浪漫吃西餐图片大全
- 快手白狼(鲜味)图片
- 笋干菜炒四季豆图片
- 麻辣草鱼的图片大全图解
- 羊骨头锅图片及说明
- 鸡手做法大全图片
- 霉干菜烧肉图片
- 辣炒年糕的做法图解 图片
- 云南泸西凉米线图片
- 红芸豆的做法大全图片
- 柠檬泡爪的图片
- 芝士鲜奶薯条图片大全
- 水果饭图片大全图片大全
- 麻油大花卷的图片
- 黑色的美食有哪些图片
- 厨艺大赛菜品图片
- 日式咖喱饭的图片
- 江西汤粉的图片
- 欢聚一堂菜谱和图片
- 木耳的根图片大全家常
- 压锅鲫鱼图片
- 章鱼须烧烤图片大全
- 五香卤猪尾图片
- 花蟹的做法图片大全集
- 正宗红烧带鱼图片
- 正方形蓝莓慕斯蛋糕图片
- 精品盖饭做法大全图片大全图片大全图片大全
- 汤鳗汤图片
- 福建家常菜谱大全做法大全图片
- 豆豉烧肉图片大全
- 制作果篮的步骤图片大全
- 摆酒席的菜单图片
- 青笋鱼图片
- 白菜炒肉的做法图片大全
- 莴笋炒肉图片大全集
- 四川特色麻辣小吃图片
- 小兔抢饼干动态图片 039
- 胡萝卜猪肉馅饼图片
- 吃贝壳过敏的图片大全
- 近期中国雕刻大赛图片美食
- 泡椒做法图片
- 紫薯糯米饭图片
- 面条的卤做法大全家常做法图片
- 青菜炒豆皮的图片
- 自己家被子的做法图片
- 竹笙肉丝浸菜但图片
- 猴头菇鸡汤图片大全
- 肉丝炒蒜薹图片
- 腊肉炒木耳图片
- 莲藕玉米炖猪蹄图片大全
- 腊八蒜炒猪肝图片
- 公司菜谱图片
- 烤韭菜片图片大全
- 黑色青菜的图片大全
- 苹果做鸟的图片大全
- 冰花锅贴图片
- 寿司糯米图片
- 中式简餐分格图片
- 客家炸腐卷图片
- 松露炖鸡图片
- 清真菜菜谱大全带图片窍门
- 酱香黄瓜图片
- 白瓜子的瓜的图片
- 老盒饭图片大全
- 砂锅烧肉图片
- 生地土茯图片
- 庆祝大麦蛋糕图片大全
- 每天菜谱图片
- 爆炒虾仁盖饭图片
- 苦瓜黄豆汤图片
- 猪肝粉肠枸杞叶汤图片
- 金针茹酸菜鸡丝汤图片
- 女生做饭 面 的图片
- 自制腊牛肉图片大全家常
- 焖兔肉的图片
- 慕斯蛋糕上摆水果图片
- 中餐图片大全
- 鱼香丸子图片大全
- 干煸竹鸡的做法图片
- 腌小白菜图片
- 西葫芦图片家常菜做法
- 北京凉菜图片大全图片
- 肉丝面条图片
- 湿炒牛河高清图片大全
- 野?{图片
- 油炸冬瓜图片
- 实拍自制腊八粥图片
- 蛋糕图片4寸
- 紫蛋花汤图片大全
- 青椒玉米粒图片大全
- 蝴蝶饼干的图片大全
- 日式杂烩粥图片
- 圣诞节翻糖纸杯蛋糕图片大全
- 红烧虾图片大全图片大全集
- 雕刻红萝卜花图片大全
- 酱的种类大全图片
- 土豆丝盖浇饭i图片大全
- 农家豆腐盖浇饭图片大全图片大全
- 闽南炒芋圆图片
- 面包制作图片大全
- 猫头鹰蛋糕图片大全大图
- 水果双拼盘菜的做法图片欣赏
- 柠檬膏用的锅图片
- 叉尾鱼图片
- 蔬菜拼盘图片大全
- 热菜素菜菜谱大全带图片
- 春卷摆春卷摆盘图片
- 蛋饺子的图片
- 核桃的做法大全图片大全集
- 烧龙虾图片
- 牛奶奶昔图片大全集
- 生日食物准备图片
- 烤鱼盆图片大全
- 鱿鱼爪图片大全
- 紫苏6焖鸭的图片
- 彩虹糖瀑布蛋糕图片
- 碗豆尖的图片和热量
- 猪蹄汤图片大全家常
- 咖喱面图片大全
- 腌制腊鸭的做法和图片
- 酱里脊图片
- 面粉菜谱大全带图片大全
- 肉末剁椒臭干子图片
- 波浪花边蛋糕图片
- 青菜鸡蛋汤米粉图片大全
- 清凉汤图片
- 醒面图片
- 酸辣土豆丝的做法图片大全
- 虫草花白鸽汤图片
- 银耳茶图片
- 简单的做鸡的做法大全图解步骤图片
- 砂锅菜大全图片
- 长寿面和鸡蛋面图片
- 红虎头鱼做法大全图片
- 香橙软欧图片
- 水煮辣椒图片
- 腊排骨炖海带图片大全家常
- 烤香蕉肠图片
- 炖棒骨汤图片
- 青占鱼图片大全
- 小火锅美食图片大全图片大全
- 冰糖雪梨棒棒糖图片
- 葱丝拌豆皮图片
- 蘑菇的营养价值的图片
- 蚕蛹图片做法视频
- 荠菜花图片大全
- 八宝雪糕图片
- 蒸小白馒头图片大全
- 凉菜鸡爪子图片下载
- 韩国宫廷菜谱做法图片欣赏
- 孜然香肠图片
- 新疆美食鱼图片
- 三层福字蛋糕图片大全
- 烤猪颈肉图片
- 双卤拌面图片
- 蒜苗炒土豆丝图片
- 小兔抢饼干动态图片 39
- 鲜牛眼肉图片
- 鸡爪煲汤图片
- 鸡蛋炒柿子步骤图片
- 腐皮结图片
- 玉米小汤圆的做法大全图片大全
- 鸡蛋蒸火腿肠图片大全集
- 亲子井饭图片
- 辣椒炒木耳图片
- 云朵蛋的图片
- 果酱画画老虎教程图片
- 麻辣鸭肠子图片大全
- 家烧小鲳鱼图片
- 小学生做的菜单图片
- 蔓越莓全麦面包图片
- 彩泥制作牛肉的图片
- 排骨汤炖白菜图片
- 芹菜饺子图片家常
- 红薯芝士图片
- 长方形彩虹蛋糕图片大全
- 6个月宝宝辅食食谱图片
- 芝麻烤鸭图片大全高清
- 美食鱿鱼图片
- 海鲜大馄饨图片
- 湖南小炒菜谱图片
- 爆浆鸡排饭图片
- 古老港式柠檬茶图片
- 90年代奶油面包卷图片
- 点心摆盘图片大全
- 香酥牛奶棒图片美图
- 凉拌黄瓜海带图片
- 烤鸭制作图片大全
- 中国古代食谱大全图片欣赏
- 麻辣腰花图片
- 鲶鱼切块图片
- 内衣内裤蛋糕水果图片
- 双色馒头圆形图片
- 清虾的图片大全
- 湘味面筋炒肉图片
- 贵州干辣椒的做法图片
- 人肺片图片大全
- 排骨腊肠图片大全家常菜做法
- 适合聚会用的蛋糕图片
- 奶昔蛋糕图片
- 香如炖鸡图片大全
- 酒酿冲蛋图片
- 自制酸枣酒图片
- 蓝莓烤乳酪高清图片
- 羊肉锅子图片
- 青金桔柠檬茶图片
- 凉拌蒜泥千层肚图片
- 清明节吃的食物图片大全
- 翡翠蒸饺图片
- 干菜肉的做法大全图片
- 蒸年糕图片
- 芝士排骨锅图片
- 羊腰子图片
- 新鲜鱼泡图片
- 酸菜鱼排米线图片
- 草莓奶油蛋糕卷图片大全
- 中药鱼腥草图片
- 大骨头木瓜花生汤图片
- 炸蒜台图片
- 夏季进补图片
- 适合清蒸的花样鱼图片
- 寿司蔬菜卷的做法大全图片
- 刺身鱼菜品图片
- 虾仁玉米鸡蛋羹的图片
- 饭子汤做法大全图片大全集
- 卤缠丝肘子图片
- 牛甘果花图片
- 各种面翻花图片
- 西红柿炒有机菜花图片
- 高压锅煮肉图片
- 武汉热干面制作图片
- 鸭货土豆图片
- 枧水粽图片
- 紫菜馅馄饨图片
- 西餐小葱图片
- 好看的拉面图片大全
- 火龙果汁面条图片大全集
- 考拉生日蛋糕图片大全
- 柠檬味的水果酵素图片
- 潮汕芋酥图片
- 笋炒鸡胗图片大全
- 金钱瓜的图片
- 黑面包图片
- 素肚图片
- 潮汕最常见的壳类图片
- 2016最新湘菜图片
- 4寸水果小蛋糕图片
